Web redesign
Overview
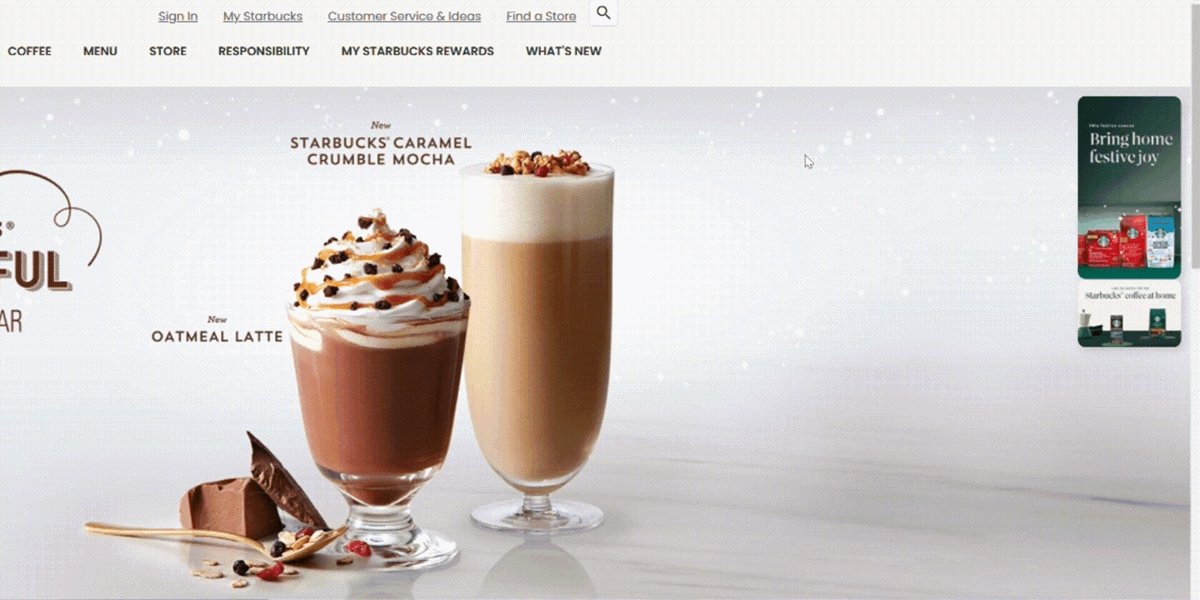
This website has been redesigned in comparison to Canada's Starbucks website design. It incorporates a more graphic, vibrant, and dynamically animated interface. It features carousel and video functionalities powered by JavaScript, enhancing its visual appeal and interactivity. With GSAP's scroll trigger (located right on the top promotion mini banner), the website offers a captivating user experience. This website is better suited for promotional purposes rather than informational content.
Objectives
- Interactive top navigation bar
- Carousel banner with arrow button
- Mini banner / CTA button
- Embedded video on website + image transitions
Category
Web design (Test project)Client
Starbucks redesignYear
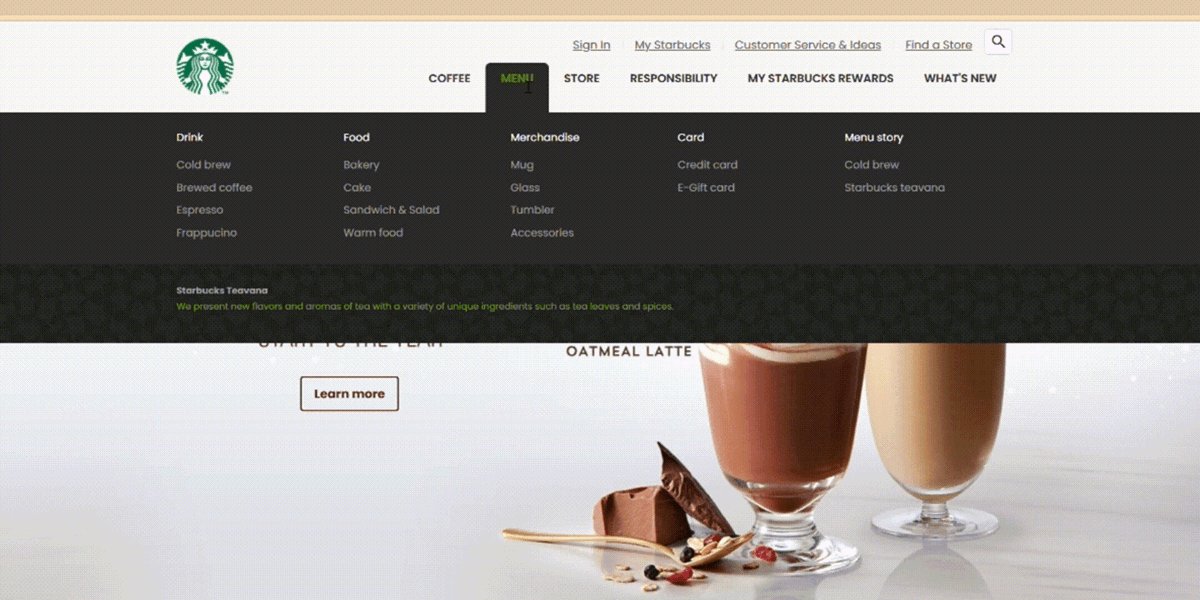
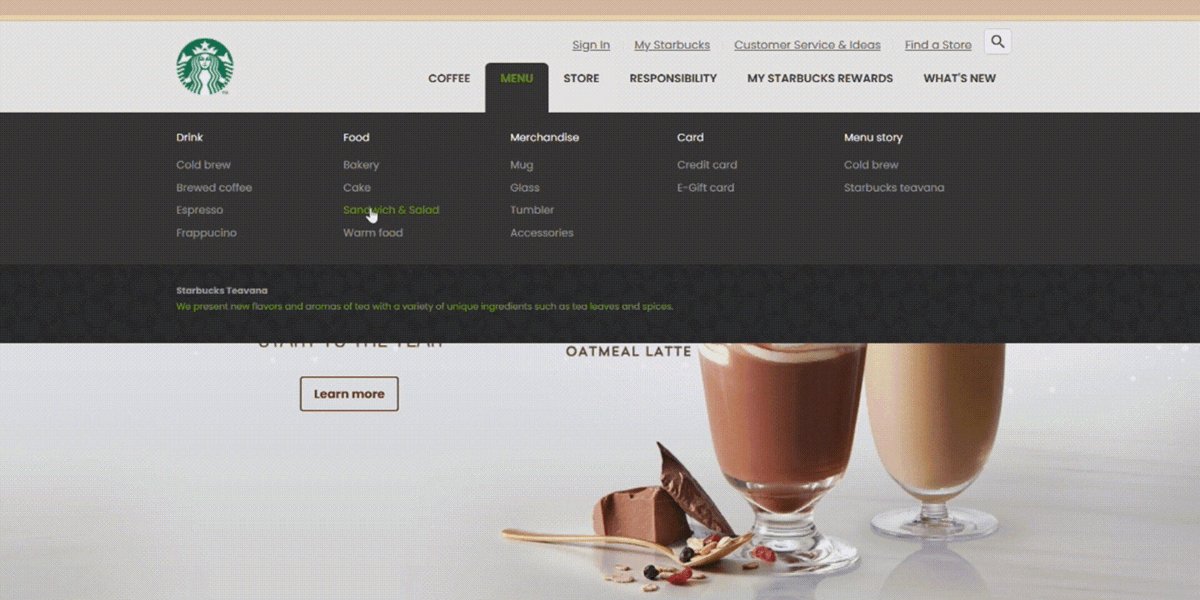
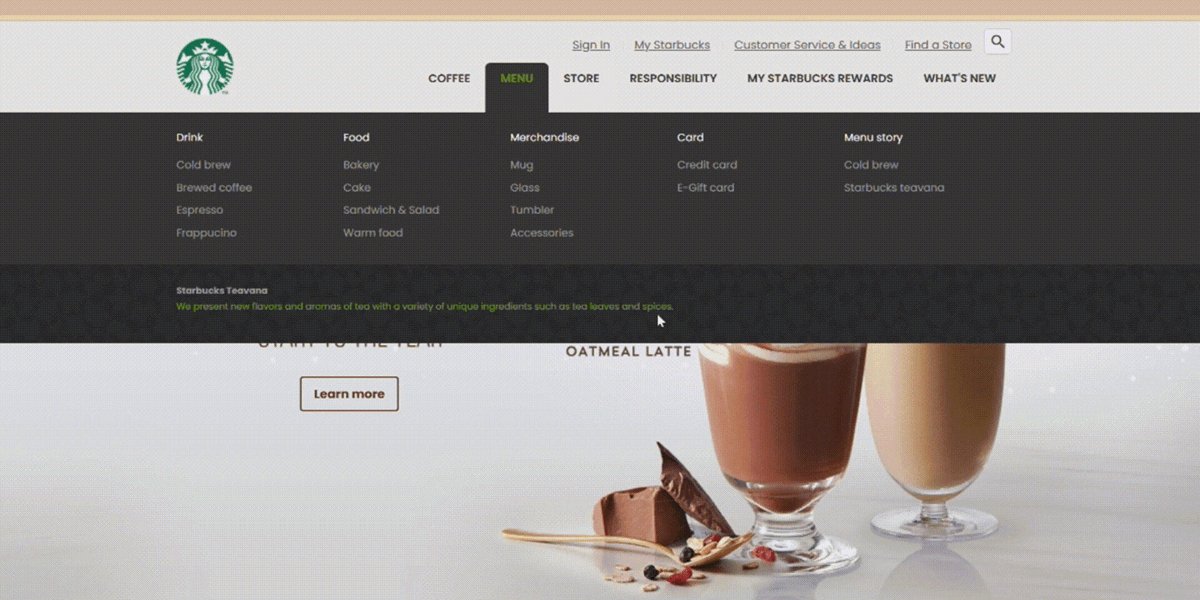
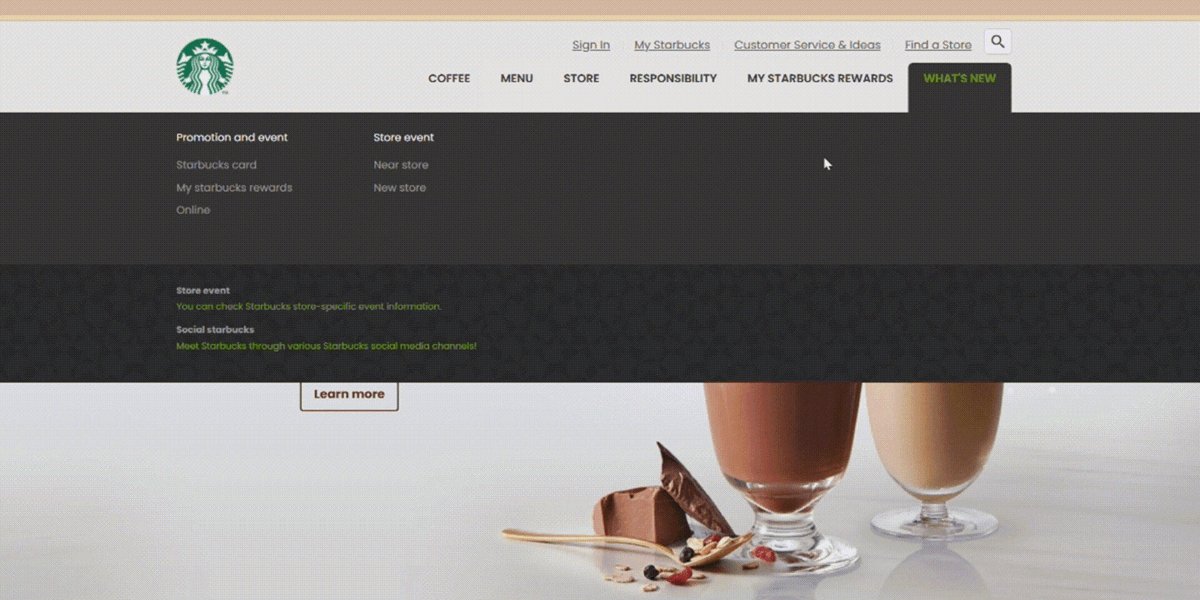
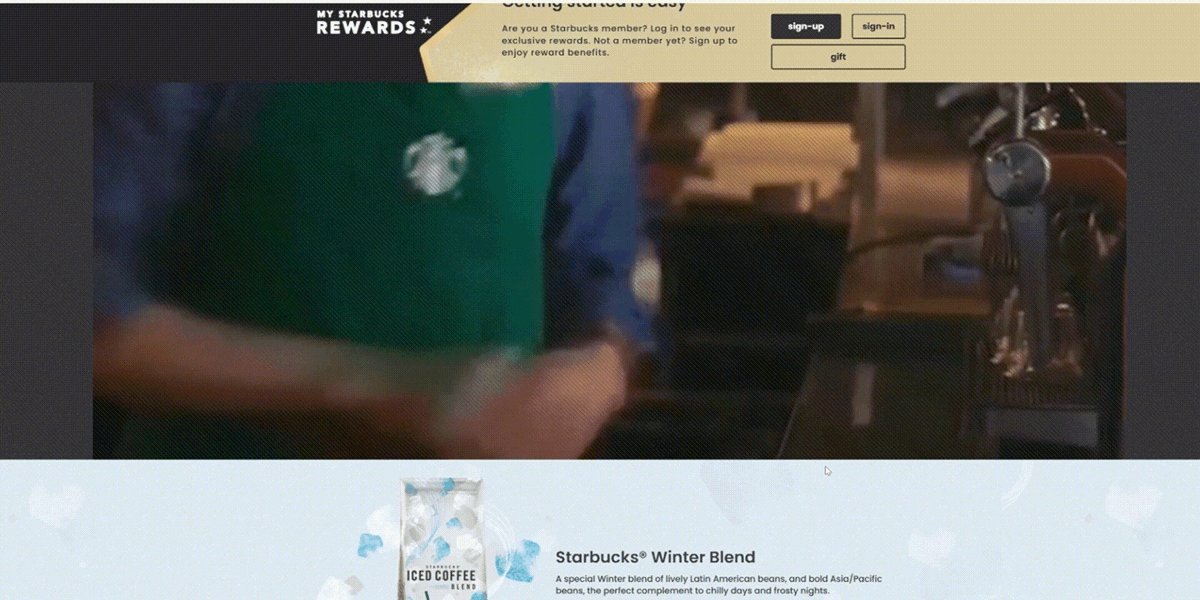
2022Interactive top navigation bar
The first row is designed as the navigation bar, while the second row includes additional service descriptions. This design is useful for websites with multiple navigation options.
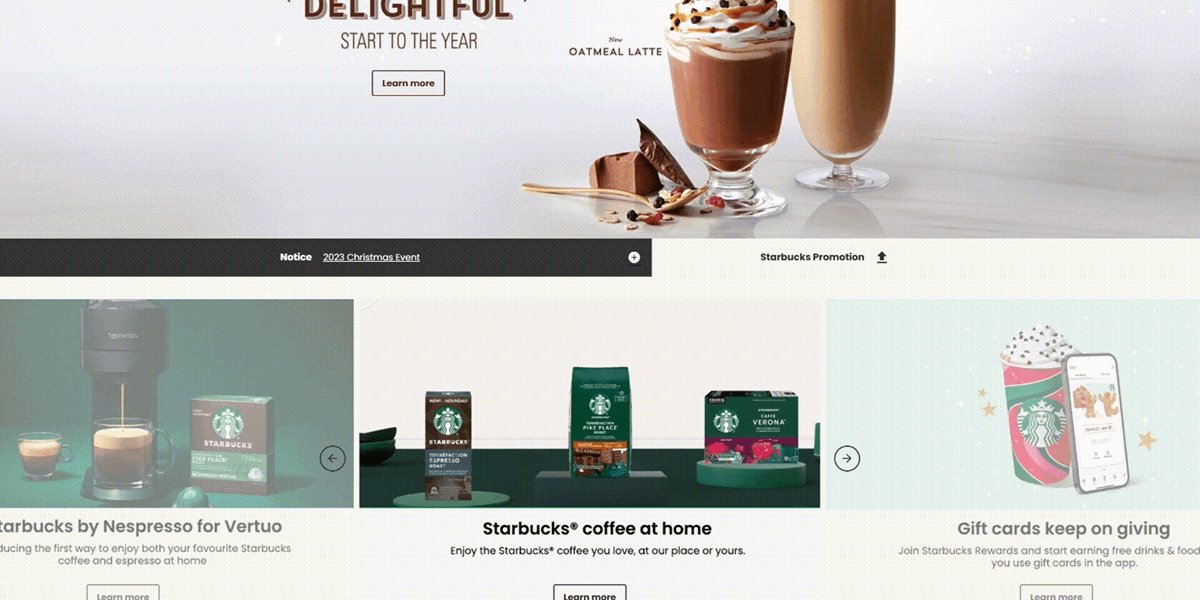
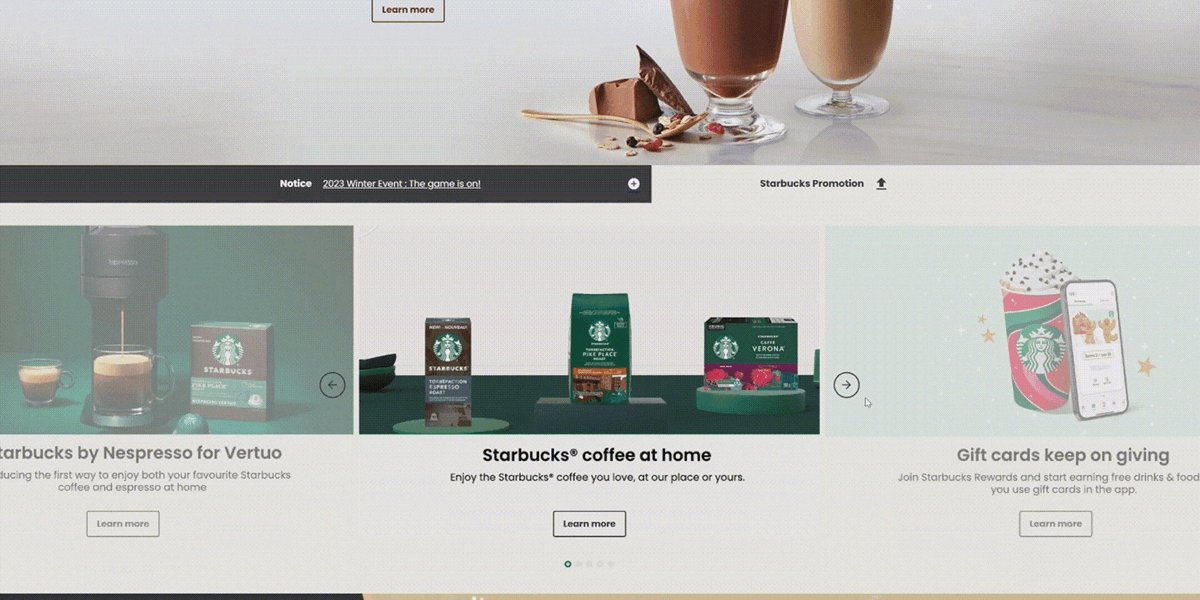
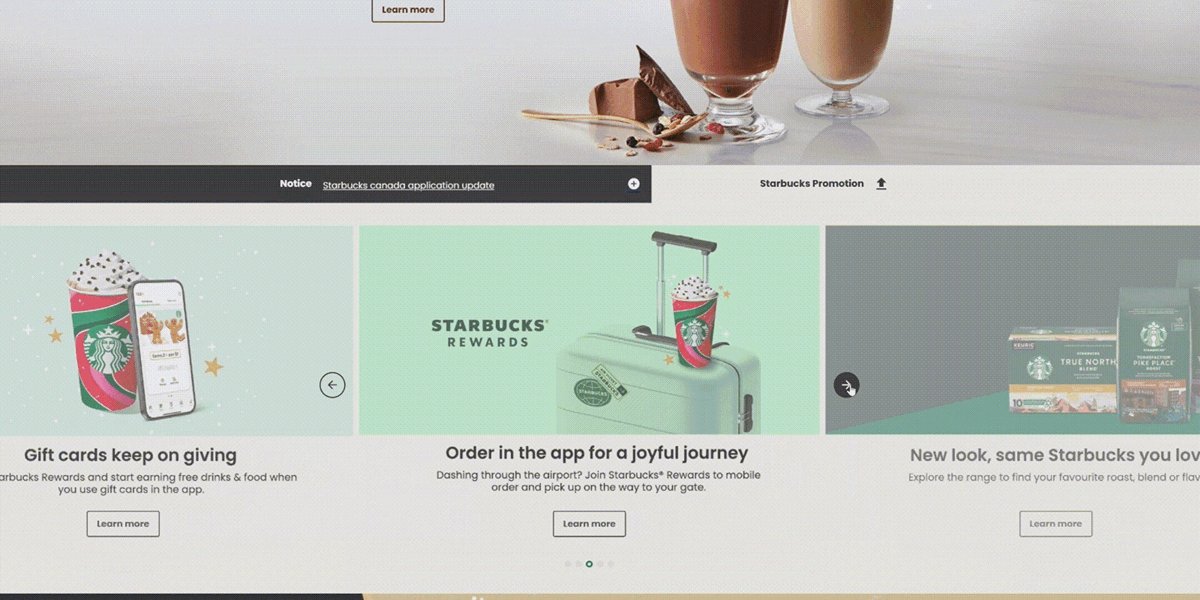
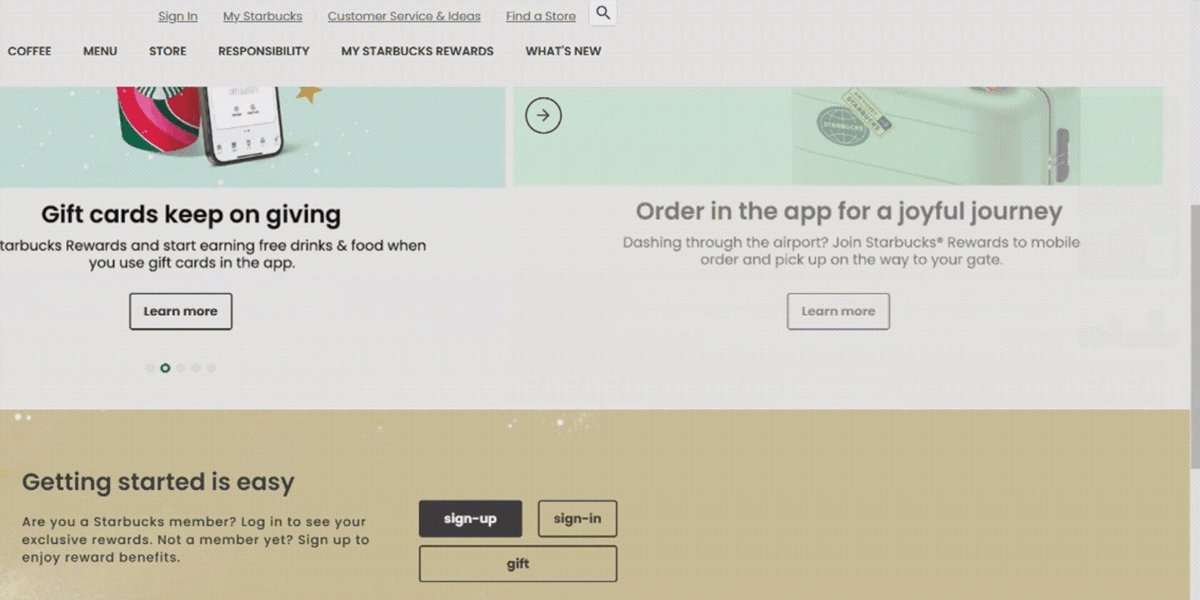
Carousel banner with arrow button
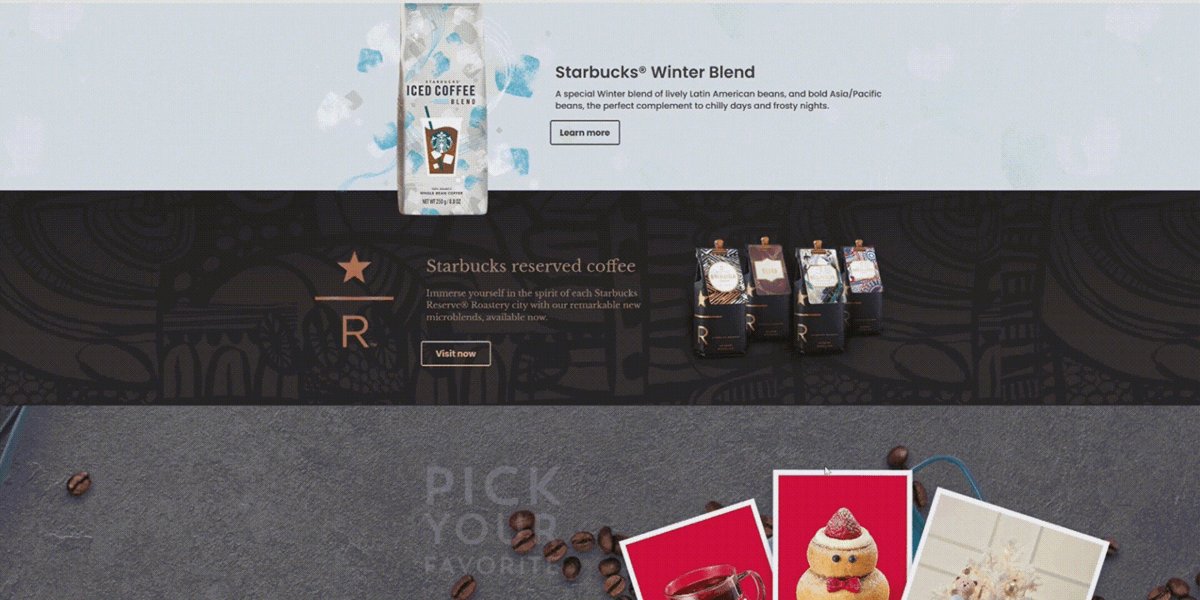
To showcase a lot of content (promotions) in a small space, I use a Carousel. It is useful for displaying multiple products or services at once. Additionally, it elevates the website to a more modern look.
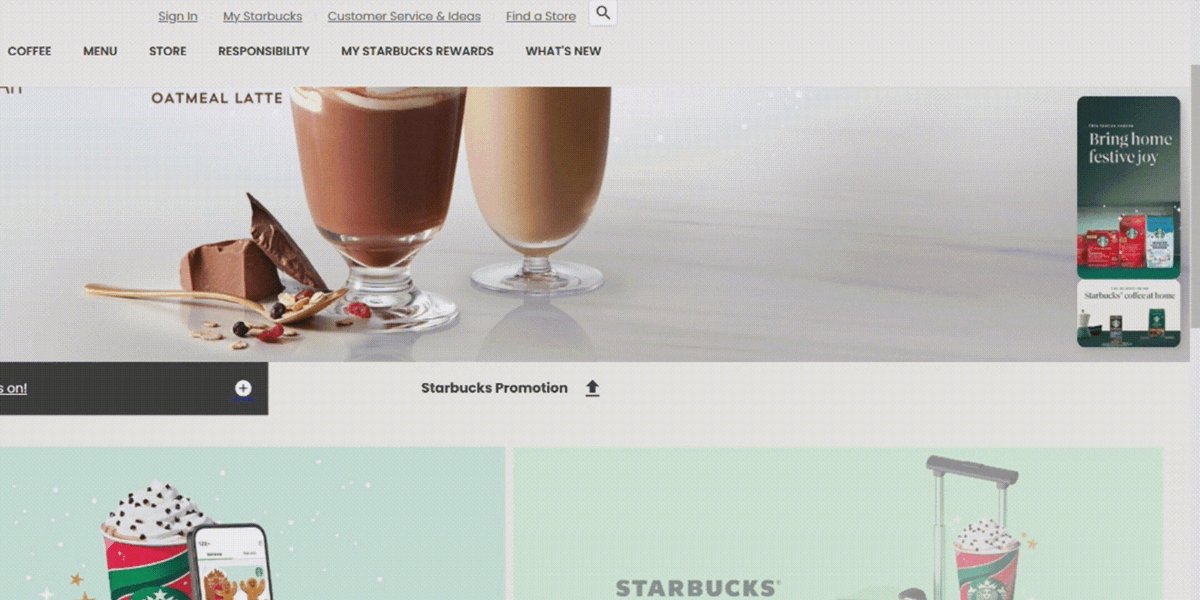
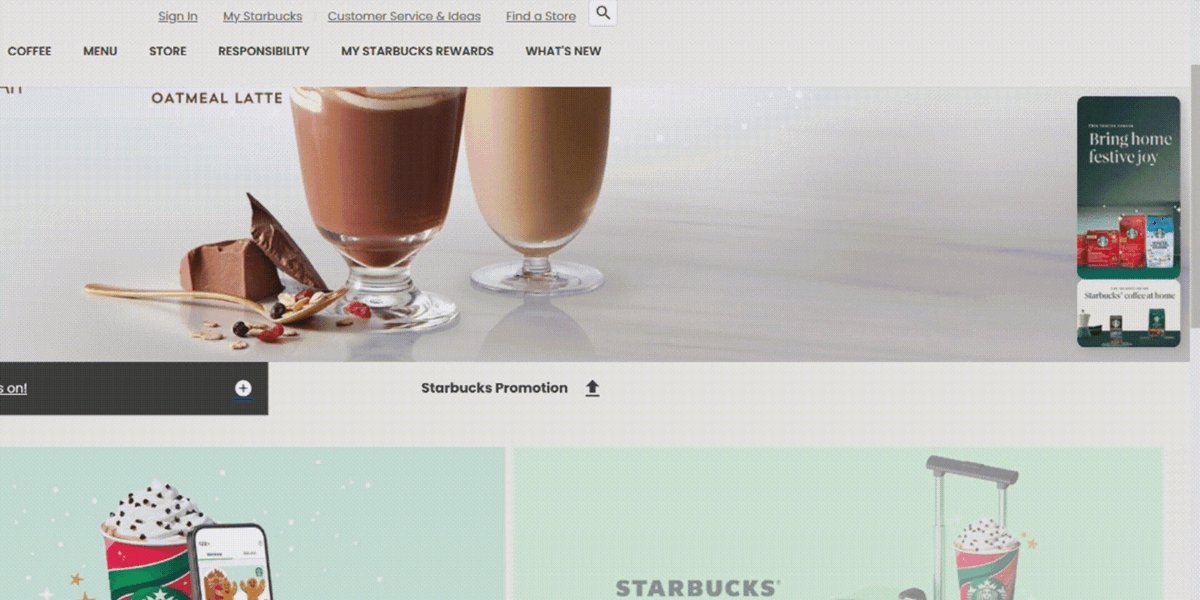
Mini banner on the right side (CTA button)
With GSAP function, I created a promotional badge on the top right side. With GSAP's scroll trigger (located right on the top promotion mini banner), the website offers a captivating user experience.
Embedded video on website + image transitions
Videos help users stay on the site longer and interact more. While watching videos, users find it easier to maintain their concentration and absorb information. I embedded a YouTube video into the main page of the website using the YouTube iframe API. I utilized fade in and out effects to create smooth and visually appealing transitions for the images, aiming to enhance user experience and elevate the visual appeal of the website. This allows users to focus more on the content.